This tutorial will walk you through creating stylized toon water while introducing vertex shaders. I will also introduce the depth buffer and how to use that to get more information about your scene and create foam lines.
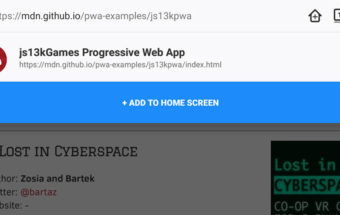
In previous articles we covered APIs that help us make our js13kPWA example a Progressive Web App: Service Workers, Web Manifests, Notifications and Push. In this article we will go even further and improve the performance of the app by progressively loading its resources. Read the tutorial at: developer.mozilla.org.
Learn to code and make impressive games with JavaScript and Phaser. Create a huge portfolio of both mobile and desktop games. Program in the making! Get Instant Early Access to the first course in the series. Estimated completion: July 2018.
Progressive web apps (PWAs) are a new way of building websites, but are they really all that new? The basic principles of PWAs came out of older strategies for app design such as progressive enhancement, responsive design, mobile-first, etc. Progressive web apps bring together proven techniques such as these with…Read…
One of the things that almost all games have in common is a loading screen, which can be used to inform the player how long they must wait to play the game. Even though no one likes waiting to play a game, a loading screen is a valuable tool. Instead…Read…
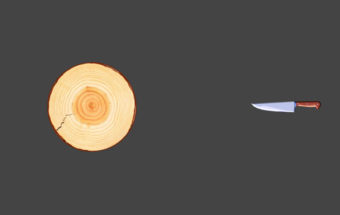
Did you play the latest Ketchapp Games top game, Knife Hit? Throw the knives into the logs to break them. Slash the apples and unlock new knives. Each 5th stage is defended by a boss – beat them to get exclusive knives! Be careful to not hit the knives or…Read…
Five years ago I blogged about a Jigsaw game prototype made with KineticJS which is no longer maintained. Some time later, a blog reader called Ami Hanya ported the script to AS3, but a working and maintained HTML5 version of the game is still missing. Five years later, Ami strikes…Read…
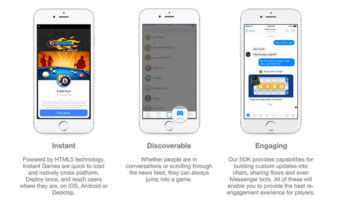
This guide will take you through the basic steps required to deploy your existing melonJS game(s) onto the Facebook Instant Games platform, and thus allowing to play it directly through Facebook and Messenger.
Among the many JavaScript APIs added in HTML5 was Drag and Drop (we’ll refer to it as DnD in this article) which brought native DnD support to the browser, making it easier for developers to implement this interactive feature into applications. The amazing thing that happens when features become easier…Read…