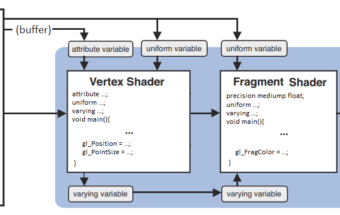
Maxime Euzière created a complete, summarized WebGL tutorial, with tiny interactive demos in each chapter. My goal was to gather all the information and tricks about WebGL I found scattered everywhere, and present them in a short and helpful way. I hope you’ll enjoy it! Read more at xem.github.io
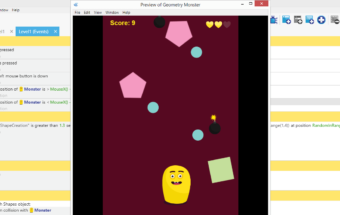
A new tutorial was created using the GDevelop game engine that aims to teach non-coders how they can build their own HTML5 games. The tutorial goes though thirteen chapters explaining step by step on how you can create a hyper-casual mobile game called Geometry Monster. Read more at GDevelop wiki.
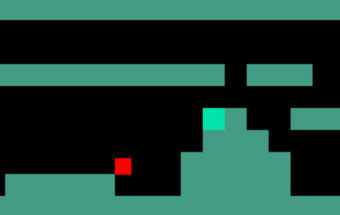
It’s a pity you can’t play Magick anymore because it was a fun game, but unfortunately it was probably one of the victims of 32 bits apocalypse. It was a retro platformer featuring a mage called Oz which walks and jumps by himself, but you can summon a crate, but…Read…
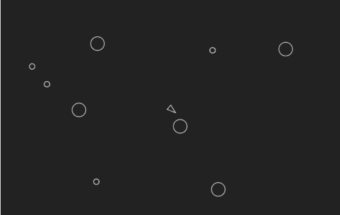
For the past couple of weeks, I have been working on a VR version of one of my favorite puzzle games, the Nonogram, also known as Picross or Griddlers. These are puzzles where you must figure out which cells in a grid are colored in by using column and row…Read…
Normally, when you build a game, there is a routine which is called at each frame which updates the content to display. Think about a platformer, with characters moving at each frame. Those characters have a speed, and they move towards a direction by a certain amount of pixels every…Read…
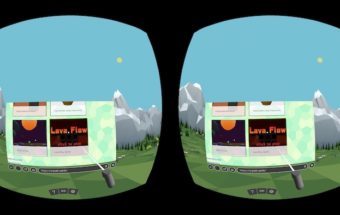
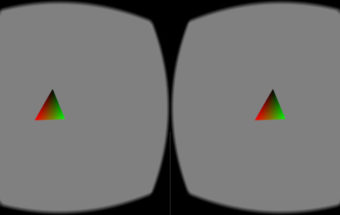
We had a 3D demo showing a representation of the Mozilla Monument as a way to demo text rasterization in 3D. What I was hoping to do was to convert this to a WebVR application that would let you view the monument by moving your head instead of using arrow…Read…
Here we go with another step in the creation of the circular endless runner built without using any physics engine.
Making games for the first time can always be a daunting task. So many things to learn and understand. But don’t worry, I’ll help you through your first game. Also, the Js13kGames game jam is starting soon. So what better time to learn how to make a game!
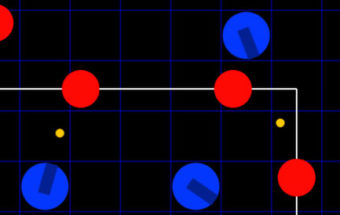
Phaser game engine has many new and useful features for a faster and easier game development process. In this tutorial you will learn how to create a simple tower defense game in Phaser 3 style. First we will create an empty game, then we will continue with adding enemies, turrets…Read…
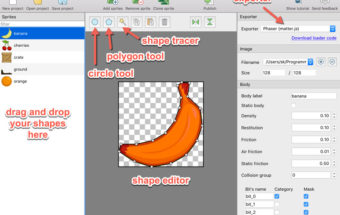
This tutorial uses Phaser 3.10.0. This is important because older versions don’t yet contain the PhysicsEditor loader code required to read the shapes.