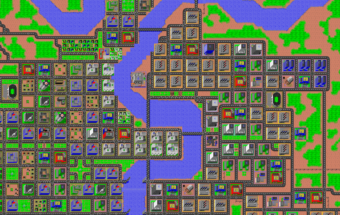
Micropolis is a WebAssembly, WebGL, and SvelteKit experiment based on the original SimCity Classic from Maxis, designed by Will Wright, ported by Don Hopkins. Drag left button to pan, spin mouse wheel to zoom. Letter keys load various cities, tab to generate. The brackets lower and raise the tax rate.…Read…
Richard Davey, the author of Phaser, has partnered with Open Core Ventures to launch Phaser Studio. Leading the company as CTO, Richard intends to modernize the Phaser framework and release Phaser 4, and make it easy to create browser-based playable ads on desktop and mobile. The newly created company is…Read…
Optimizing game performance is crucial for creating a smooth and responsive gaming experience, especially when working with WebGL, a JavaScript API that allows for interactive 3D and 2D graphics in web browsers without the use of plug-ins. There are a number of best practices that can be followed to optimize…Read…
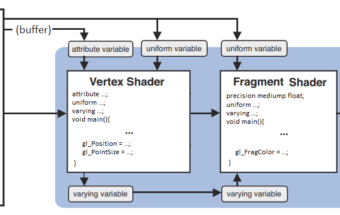
Maxime Euzière created a complete, summarized WebGL tutorial, with tiny interactive demos in each chapter. My goal was to gather all the information and tricks about WebGL I found scattered everywhere, and present them in a short and helpful way. I hope you’ll enjoy it! Read more at xem.github.io
Frontend Masters offers this course led by Matt DesLauriers. Go deeper into creative coding and 3D graphics programming using WebGL, ThreeJS, and GLSL. In this course, you’ll learn 3D vectors and shader effects. The skills you’ll learn apply to many fields, including AR/VR, game development, interactive installations, media art, and…Read…
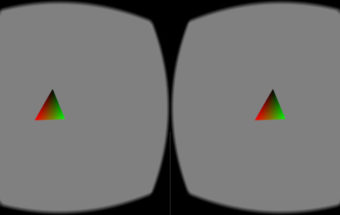
We had a 3D demo showing a representation of the Mozilla Monument as a way to demo text rasterization in 3D. What I was hoping to do was to convert this to a WebVR application that would let you view the monument by moving your head instead of using arrow…Read…
There is a project called Retroarch that provides an emulator frontend to various emulator back ends. One of those back ends is Mupen64/Parallel N64. And retroarch and many of its cores are already compiled to WebAssembly, with a layer that binds to WebGL. When you’ve got that, anything can be…Read…
This tutorial will walk you through creating stylized toon water while introducing vertex shaders. I will also introduce the depth buffer and how to use that to get more information about your scene and create foam lines.
Mozilla seeks to continually grow a robust community around A-Frame and WebVR and to support developers who build content for this ecosystem. This is why we partnered with Sketchfab to create hundreds of medieval fantasy assets for the WebVR community to use. Today we are proudly announcing the Winners of…Read…
A WebGL accelerated, browser based JavaScript library for training and deploying ML models. Develop ML in the Browser – use flexible and intuitive APIs to build and train models from scratch using the low-level JavaScript linear algebra library or the high-level layers API