
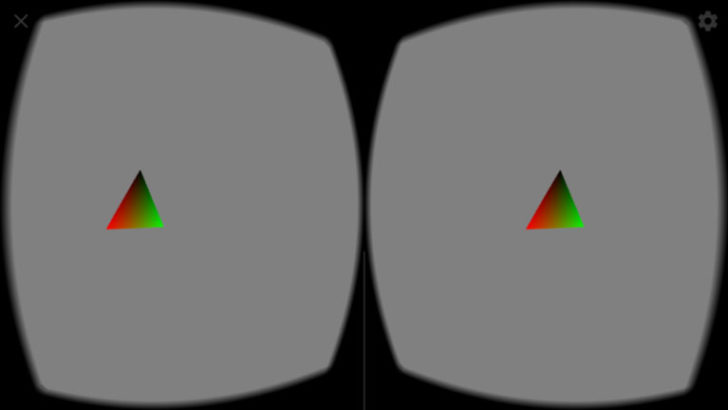
We had a 3D demo showing a representation of the Mozilla Monument as a way to demo text rasterization in 3D. What I was hoping to do was to convert this to a WebVR application that would let you view the monument by moving your head instead of using arrow keys.
Check the tutorial at hacks.mozilla.org.
HTML5 Game Developer, Enclave Games indie studio founder, js13kGames competition creator and Gamedev.js Weekly newsletter publisher. Mozilla Tech Speaker, Gamedev.js community firestarter. Organizes meetups / workshops / hackathons in Poland, passionate about new, Open Web technologies, excited about WebXR and PWAs. Likes eating sushi and playing Neuroshima Hex.