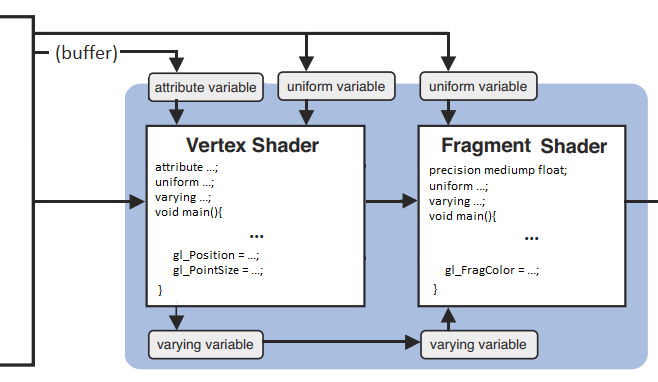
This tutorial will walk you through creating stylized toon water while introducing vertex shaders. I will also introduce the depth buffer and how to use that to get more information about your scene and create foam lines.
We’ll be using PlayCanvas for this just because it has a convenient free web-based IDE, but everything should be applicable to any environment running WebGL. You can find a Three.js version of the source code at the end. We’ll be assuming you’re comfortable using fragment shaders and navigating the PlayCanvas interface.
Check the tutorial at gamedevelopment.tutsplus.com.
HTML5 Game Developer, Enclave Games indie studio founder, js13kGames competition creator and Gamedev.js Weekly newsletter publisher. Mozilla Tech Speaker, Gamedev.js community firestarter. Organizes meetups / workshops / hackathons in Poland, passionate about new, Open Web technologies, excited about WebXR and PWAs. Likes eating sushi and playing Neuroshima Hex.