
There is a big difference between immersion and realism. A high-end computer game with detailed models and a powerful GPU can feel realistic, but still not feel immersive. There’s more to creating a feeling of being there than polygon count. A low poly experience can feel very immersive through careful set design and lighting choices, without being realistic at all.
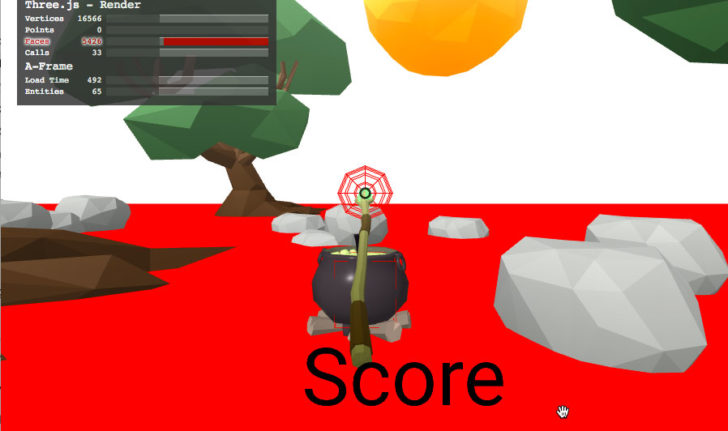
Today I’m going to show you how to build a simple but immersive game with A-Frame and models from the previous Sketchfab design challenge. Unlike my previous tutorials, in this one we will walk through creating the entire application. Not just the basic interaction, but also adding and positioning 3d models, programmatically building a landscape with rocks, adding sounds and lighting to make the player feel immersed in the environment, and finally interaction tweaks for different form factors.
Read more at: Mozilla Hacks blog.
HTML5 Game Developer, Enclave Games indie studio founder, js13kGames competition creator and Gamedev.js Weekly newsletter publisher. Mozilla Tech Speaker, Gamedev.js community firestarter. Organizes meetups / workshops / hackathons in Poland, passionate about new, Open Web technologies, excited about WebXR and PWAs. Likes eating sushi and playing Neuroshima Hex.